Vihje 1: Linkin tekeminen
Vihje 1: Linkin tekeminen
Moderneilla tekstieditorilla on hyvinlaajoja mahdollisuuksia. Yksi väitetyistä toiminnoista on kyky luoda työyhteyksiä. Olet esimerkiksi valmistelemassa tietyn maan materiaalia ja haluat laajentaa aihetta laajemmin. Yksi tapa tehdä tämä on työn lisääminen linkki valokuvia tämän maan kanssa. Aktiiviset linkit ovat käteviä, koska niitä ei tarvitse kopioida Internet-selaimen osoitekenttään, vaan klikkaa CTRL ja napsauta linkkiä ja se avataan.

Tarvitset
- - tietokone, jossa on Windows-käyttöjärjestelmä;
- - Microsoft Word 2007 -ohjelma.
opetus
1
Seuraavaksi työntekijöiden luomisprosessilinkkejä Microsoft Word 2007 -ohjelman esimerkkiin, sillä se on nykyään yksi yleisimmistä tekstieditorista. Joten, jos tarvitset vain lisää linkki kopioi se tavalliseen tapaan ja liitä se sitten asiakirjaan. Microsoft Word 2007: ssa lisäyksen jälkeen oleva linkki on aktivoitava automaattisesti.
2
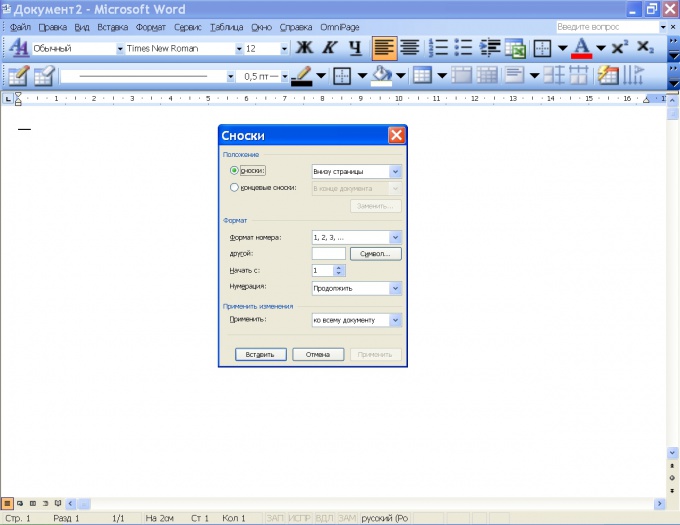
Jos lisäyksen jälkeen yhteys ei tule aktiiviseksi, suorita seuraavat vaiheet. kohokohta linkki, napsauta sitä hiiren oikealla painikkeella. Sitten ilmestyneessä kontekstivalikossa valitse "Hyperlink". Näyttöön tulee ikkuna. Sinun ei tarvitse muuttaa mitään siinä, klikkaa OK. Ikkuna sulkeutuu ja valitsemasi linkki toimii.
3
Hyvin usein sen sijaan, että liitettäisiin suoraan linkkejäkäytetään ns. ankkuri-linkkejä. Tällöin ne lisätään tiettyihin sanoihin, joten asiakirjan laatu on kauniimpi. Loppujen lopuksi linkit voivat olla melko pitkiä ja koostuvat useista kymmeniä merkkejä, jotka eivät mahdu dokumentille lainkaan.
4
Tee työ ankkuri-linkki voi näin. Valitse ensin sana, johon linkki lisätään. Napsauta sitten sitä hiiren oikealla painikkeella. Valitse Hyperlink pikavalikosta. Lisäikkuna avautuu. Alemman rivin nimi on "Osoite". kopio linkki ja liitä se tähän riviin, valitse sitten OK. Ikkuna sulkeutuu. Nyt ankkuri-linkki on valmis.
5
Ankkuriviittauksia ei tarvitse lisätä sisäänyksi sana. Jos haluat, voit lisätä ne useisiin tekstisanoihin. Tätä varten sinun on vain valittava se osa tekstidokumentista, johon ankkuriliitäntä liitetään. Sitten menettely on sama kuin edellä kuvatussa tapauksessa. Poista linkki Napsauta tekstiä hiiren oikealla painikkeella ja valitse "Poista hyper"linkki".
Vihje 2: Linkin luominen työpöydälle
Joissakin tapauksissa usein käytetty sivusto on kätevä luoda linkki On työskentely pöytä - yksinkertainen pikakuvake, jota voidaan napsauttaaavaa kiinnostuksen kohteena oleva sivu. Vaikka nykyaikaisilla selaimilla on sisäänrakennettuja työkaluja, kuten "Suosikit" tai pikalähetyssivu, jos sinulla on yksi tai kaksi käytetyintä sivustoa, on helpompi käyttää niitä työpöydällä.

opetus
1
Suorita jokin ohjelma Internet-sivujen katselemiseen: Opera, Firefox tai Chrome - sillä ei ole väliä. Avaa sivu, jonka haluat tehdä linkki On työskentely pöytä. Napsauta osoiterivillä ja valitse kaikkisisältö ja napsauta hiiren oikeaa painiketta. Avattava valikko avautuu, josta valitse rivin "Kopioi". Joten tallennat tarvittavan sivun osoitteen leikepöydälle.
2
Sulje tai sulje selain. Napsauta hiiren kakkospainikkeella työskentely pöytäjotta kontekstivalikko tulee näkyviin. Valitse "Uusi" ja napsauta "Pikakuvake" -alivalikko. Linkin luomisen ikkuna avautuu, jonka ensimmäisellä sivulla napsauta hiiren oikealla painikkeella kohtaa "Määritä kohteen sijainti" ja valitse "Liitä" rivi. Leikepöydälle aiemmin tallentaman sivuston osoite tulee näkyviin. Napsauta "Seuraava" -painiketta alareunassa siirtyäksesi seuraavan linkin luomis -sivulle.
3
Kirjoita uuden pikakuvakkeen nimiAnna nimi. Se voi olla mikä tahansa kirjainten tai numeroiden yhdistelmä, et voi käyttää vain erikoismerkkejä, esimerkiksi "tähti" tai "ristikko". Napsauta "Valmis" ja teidän työskentely pöytä uusi kuvake tulee näkyviin.
4
Kaksoisnapsauta luotuapikakuvake, joka tarkistaa, toimiiko se mikä tahansa. On edelleen korostettava tätä kuvaketta erityisellä tavalla, eli valitsemaan kuva, jotta se olisi helpompi löytää. Napsauta hiiren kakkospainiketta ja valitse Ominaisuudet Napsauta hiiren vasenta painiketta kohdasta "Muuta kuvake" ja valitse sopiva kuva. Tallenna muutokset ja sulje ominaisuusikkuna valitsemalla OK.
5
Toinen tapa luoda linkki On työskentely pöytä - on vetää sivustokuvake kansioon"Suosikit". Avaa Suosikit-valikko selaimessa ja pidä hiiren vasenta painiketta sivustossa, jolle haluat luoda pikakuvakkeen. Vedä kuvake vapaalle painikkeella vapaalle tilalle ja vapauta se. Seuraavaksi määritä tarvittaessa kuvakkeen ulkonäkö.
Vihje 3: Miten muodostaa aktiivinen linkki
Mitkä ovat klikattavat linkit? Nämä ovat linkkejä, joiden avulla käyttäjä voi siirtyä suoraan kiinnostavaan sivuun. Linkkiä ei tarvitse kopioida ja liittää sitten selaimeen. Monet graafiset toimittajat voivat tehdä linkin automaattisesti aktiiviseksi. Kuitenkin napsautettava linkki voidaan tehdä ilman graafista editoriä, käytän vain muutamia komentoja HTML-kielellä. Tällaisten linkkien suunnitteluun on kaksi vaihtoehtoa.

opetus
1
Valitse ehdotuksen tekstin osa tai aktiivisen linkin teksti, jonka haluat tehdä aktiiviseksi.
2
Lisää valittu teksti seuraaviin rakenteisiin: TextIn lause "sivuston nimi", määritä sen resurssin osoite, johon linkki pitäisi johtaa.
3
Jotta linkki avataan uudessa ikkunassa, lisää seuraava avaimen tunnisteen yhdistelmä: target = '_ blank'. Saimme seuraavat:teksti
4
Muista, että sinun tulisi käyttää vain suoraalainausmerkit. Jos esität tekstin Microsoft Wordissa, se voi automaattisesti korvata suorat lainaukset kurvilla. Voit estää tämän valitsemalla Työkalut - Automaattinen korjausasetukset - Automaattinen muotoilu kirjoittaessasi. Poista automaattisen korjauksen käytöstä poistamalla valinta ensimmäisestä valintaruudusta. Nyt lainaukset ovat aina suoria.
5
Hanki linkin koodi oikeaan paikkaan sivustossasi.
Vihje 4: Kuinka tehdä kaunis linkki
Linkit vaikuttavat merkittävästi ulkonäköönwww-sivun. Ollessasi sivusto tai blogi, kauniisti räätälöidyt linkit muuttavat sivuston suunnittelua parempaan suuntaan. Jopa ilman tietoa html ja css tehdä kaunis yhteys on melko yksinkertainen.

opetus
1
Ensinnäkin luomme tavallisen linkin. Tämä tehdään tämän koodin avulla:
2
Nyt aiomme suunnitella linkit. Yksinkertaisin tapa tehdä tämä on CSS-tyyliarkeissa (CSS). Avaa tiedosto, joka sisältää sivustosi tyylejä, ja kirjoita siellä lisää koodia. Tai voit lisätä tyylejä suoraan html-sivulle. Voit tehdä tämän käyttämällä sivuston tyylin asetuskoodia.
3
Let's get alas suunnitteluun. Kirjoituksen syntaksi on {style options}. Mitä kirjoitat täällä? Ensinnäkin, vaihda linkkien väri makusi mukaan. Tämä auttaa sinua tällä koodilla: {color: # 00000;}. Tietenkin "# 00000" sijasta sinun on lisättävä oma väri. Värikoodi löytyy tästä lomakkeesta eri graafisissa ohjelmissa (esimerkiksi Photoshopissa) tai löytää verkko-paletin.
4
Oletusarvoisesti selaimen linkit alleviivataan. Voit peruuttaa tämän seuraavan koodin avulla: a {text-decoration: none;} Voit luoda linkkejä lihavalla kirjasimella käyttämällä font-weight: bold; -parametria. Se lisätään tyylikoodiin samalla periaatteella kuin värit, alleviivaus.
5
Luultavasti huomasit, että joillakin sivustoillakun viet linkin päälle, sen ulkonäkö muuttuu. Sinäkin voit tehdä sen. Tämän tyyppinen koodi auttaa sinua: a: hover {style options}. Parametrit on määritelty samalla tavalla kuin normaalissa linkit, ainoa arvo - pseudo «häilyä», ilmoittaa selain että näitä asetuksia olisi sovellettava ehdottaa ssylku.Po samalla periaatteella, voit korostaa ja vieraillut linkit: a: visited {} tyyliasetuksia
Vihje 5: tekstilinkin luominen
Blogikirjoituksissa sääntö ei lähdeannetaan Internet-osoitteena. Nimi on koristeltu tekstin suunnittelutyökaluilla ja erikoiskoodeilla. Tämän ansiosta viesti itse antaa painosta ja uskottavuutta tekijälleen.

Tarvitset
- - pääsy Internetiin;
- - lähdeosoitteet;
- - Teksti.
opetus
1
Joten näyttää elementtilomakkeelta rekisteröintiä vartentekstilinkki blogissa tai verkkosivustossa: <a href="läheinen lähde"> linkkiteksti </a>. Tällä mallilla linkki korostetaan väreillä (esimerkiksi vaaleansininen tai sininen) ja alleviivaus. Uusi sivu avataan nykyisessä välilehdessä.
2
Monimutkaisempi on muotoilu: <a href="designaddress" target="_blank"> linkkiteksti </a>. Linkki on edelleen korostettuna väreissä ja alleviivassa, mutta lähde avautuu uudessa ikkunassa. Tämä on kätevää, jos linkki annetaan viestin keskellä, ja on tärkeää, että lukija päätyy loppuun.
3
Jatkamalla linkkien tunnisteita,käytä seuraavaa: <a href="yhteystietosi" target="_blank" title="komment"> linkkiteksti </a>. Tässä tapauksessa, kuten aiemmin, linkki korostuu, uusi sivu avautuu uudessa ikkunassa. Kun siirrät hiiren kohdistimen päälle tekstiä, näyttöön ilmestyy kommentti, jonka olet syöttänyt etukäteen.
4
Voit piilottaa tekstin linkki, poistamalla valinta värin ja alleviivauksen avulla. Tässä tapauksessa siirtyminen siihen on mahdollista vain, jos napsautat vahingossa. Tunnisteet näyttävät tältä: <a href="Adapter address" style="text-decoration: none; color:black;"> linkkiteksti </a>. Teksti on musta. Jos tarvitset eri väriä, käytä eri väriä englanninkielisen "mustan" sijasta tai digitaalisena koodina. Linkki avautuu nykyisessä välilehdessä.
5
Voit tehdä vastakohdan: Piirtää linkin teksti yhdellä värillä ja korostaa toista. Väkevä esimerkki: <a href="forbasetti" target="_blank" style="color:blue;text-decoration:underline;"> <span style = "color: yellow;"> teksti </ span> </ a >. Tuloksena on sininen teksti, jossa on keltainen alleviiva. Linkki aukeaa uudessa ikkunassa.
Vihje 6: Kuinka linkittää kuvakaappaukseen
Monet käyttäjät ovat jo tietoisia siitä, miten voit luoda manuaalisesti kuvakaappauksiaeli kuvia työpöydältä, ja myös miten ladata ne saadakseen linkin kuvaksi. Tämän prosessin automatisointiin, jos se on erityisen tarpeen, on suositeltavaa käyttää erikoistuneita ohjelmia.

Tarvitset
- Software Jet -näytönohjain.
opetus
1
Jos et vielä osaa luoda kuvakaappauksia normaalilla tavalla yritä painaa painikettaPrintScreen. Suorita sitten minkä tahansa kuvankäsittelyohjelman ja uusi tiedosto, suorita "Liitä leikepöydältä" -toiminnon avulla. Kun olet tallentanut kuvan, voit lähettää sen palvelimelle, esimerkiksi Radikal, ja saada linkki tässä kuvassa.
2
Mutta joissakin tapauksissa sinun on luotavaenemmän työpöydän kuvia kuin vain yhdellä napsautuksella. Vakiotyökalujen käyttöä pidetään kohtuuttomana ammatina, joten kannattaa hyödyntää uusien ohjelmien mahdollisuuksia. Esimerkkinä me työskentelemme Jet Screenshot -apuohjelmalla.
3
Ensinnäkin tarvitset asennustiedostotohjelmia, jotka voidaan ladata viralliselta sivustolta. Napsauta alla olevaa linkkiä ja napsauta Lataa nyt -painiketta. koska ohjelma vie melko vähän tilaa, sen lataaminen tapahtuu nopeasti. Apuohjelman asennus suoritetaan tavallisessa tilassa ohjatun asennustoiminnon ohjeiden avulla.
4
Kun ohjelma on asennettu ja se on käynnissä, sen kuvakeilmestyy lokeroon, jota kutsutaan myös lokeroksi. Napsauta kuvaketta hiiren kakkospainikkeella valitaksesi haluamasi alueen näytölle. Kun olet vapauttanut vasemmanpuoleisen hiiren painikkeen, loput tilasta pimenee ja pieni työkalurivi tulee näkyviin näyttöön. Täällä voit valita kuvanmuokkaustyökalut: lisätä merkinnän, valita tekstiä, leikata kuvaa jne.
5
Kun olet lopettanut kuvakaappauksen muokkaamisen, napsauta verkon kuvansijaintipainiketta - kuva tallennetaan automaattisesti ja saat linkki sinun kuvakaappaukseen. kohokohta linkki ja kopioi se leikepöydälle. Nyt sinulla on linkki, jolla voit lisätä kuvan sivuston tahansa sivulle.
Vihje 7: Animoitavan työpöydän luominen
Toisinaan työntekijän tavallinen tapetti pöytä kyllästynyt, ja haluat jotain sellaista. Diaesitys jo tiedostetuista kuvista ei sisälly "tällaisen" määritelmään. Jäljellä on vielä kokeilla animoitua taustakuvaa.

Tarvitset
- Animoitu taustakuvantokehittäjäohjelma.
opetus
1
Verkossa on paljon sivustoja, jotka tarjoavat ladattavaksiAnimoitu taustakuva ohjelmaksi (tiedosto exe). Emme kirjoita linkkejä näihin sivustoihin, koska se on merkityksetöntä, koska tällaiset hakukoneet luovuttavat. Kuvaamme ohjelmaa, jonka avulla voit luoda animoituja taustakuvia ilman erityisiä tietoja ja taitoja. Lataa ja asenna:
2
Napsauta "Luo uusi projekti" (joko tervetuliaisikkunassa - ensimmäisellä rivillä tai tyhjällä valkoisella arkilla kuvakkeiden yläruudussa).
3
Lisää kuva klikkaamalla kuvan yläpuolella olevaa "Muuta taustaa".
4
Nyt se on mielikuvituksenne mukaista.Voit valita tehosteen (1 kuvan kohdalle), animaatio (2). Animaatio ohjataan oikealla olevasta ikkunasta (3). Voit myös lisätä toisen dian (4) ja jopa musiikin (5). Hallitse dioja vasemmanpuoleisessa ikkunassa (6), diaesityksen ajan - musiikin vieressä (7). Voit testata taustakuvan napsauttamalla alareunassa olevaa "Preview Wallpaper" -painiketta. Vaikutuksen nopeutta ohjataan asteikolla kuvan alapuolella (8).

5
Kun luomuksesi on valmis, voit siirtyä eteenpäinviimeinen vaihe - säästäminen ja asennus, tallentaminen painamalla levyllä olevaa levykettä ylhäältä, asennus napsauttamalla "Set Wallpaper" -painiketta. Voit tallentaa kaksi vaihtoehtoa - valitse toinen, koska se luo .exe-tiedoston, jolla voit aloittaa taustakuvasi (toisessa tapauksessa toinen ohjelma käynnistyy uudelleen ja valitaan ensimmäinen vaihtoehto).
Vihje 8: Pikakuvakkeen tekeminen työpöydällä
pikakuvakkeet ovat kopion ohjelmakuvakkeesta, tiedostostatai kansioita ja ovat itse asiassa linkki alkuperäiseen. Pikanäppäinten etuna on, että vahingossa poistaa tai siirtää niitä, et menetä tietoja.

opetus
1
On suositeltavaa "ripustaa" työpöydän pikavalintoihinkansioita ja tiedostoja, jotka on tallennettu ulkopuolella Windows-osion. Tällöin tarvittavat tiedot ovat aina käsillä, ja jos kyseessä on vika ja tietojen häviämisen järjestelmäosiolle, tiedostot ei vaikuta.
2
Voit tehdä pikakuvakkeen mille tahansa ohjelmalle, kansioilletai tiedosto, napsauta kuvaketta hiiren kakkospainikkeella ja valitse pikavalikosta "Lähetä" - "Työpöytä (luo pikakuvake)". Pikakuvake asetetaan välittömästi työpöydälle, ja sieltä se voidaan siirtää haluamaasi paikkaan.

3
Vaihtoehtona asiayhteydessäänvalikosta voit valita "Luo pikakuvake", joka näkyy alkuperäisessä tiedostossa samaan kansioon ja siirrä se työpöydälle valitsemalla Kopioi ja Liitä.